Five Ways to Meet Deadlines When Developing with NPM
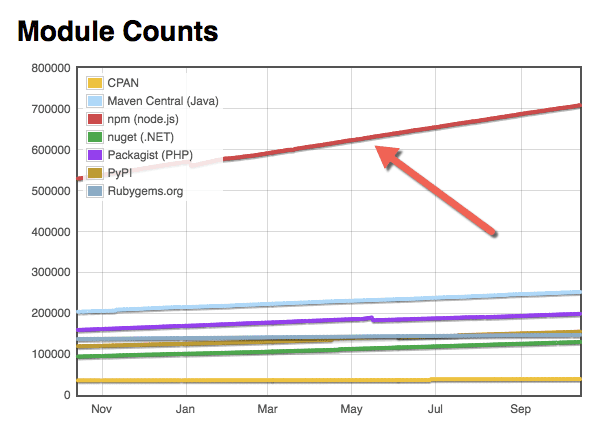
Node.js has risen to be the most popular development technology in use today. Don’t take my word for it, you can look at Stack Overflow’s 2018 survey. And if that’s not enough for you, pop into www.modulecounts.com and see how packages in public open source npm registries outnumber those from any other technology by a long-shot.
Retrieved from https://www.modulecounts.com/, October 14, 2018
So everyone’s using node.js, and if you’re not, someone in the next room probably is. Now that we’ve established that, you’ll have to agree that your npm registry is probably one of the most important resources in your daily development, and one of the places where you spend much of your time. And time, as always, is of the essence. There’s never enough of it and we often find ourselves sweating to meet the next looming deadline. So here are five ways to meet those deadlines using JFrog Artifactory and JFrog Xray.
1. Keep your remote resources close and your dependencies closer
In Francis Ford Coppola’s film, The Godfather 2, Michael Corleone says, “…keep your friends 
We wrote an entire post about #npmgate a.k.a. #unpublishgate when it happened back in 2016. You can read the details here, but let me jog your memory with a tl;dr. Basically, two developers had a dispute over the name of a package. Developer B won, so Developer A just removed their package from npmjs.org. All good and legal, but with the “small” side-effect that half the builds in the world started to fail because they needed Developer A’s package as a dependency. Nevertheless, there were some who just kept coding as if nothing happened. Those were the happy developers who were using Artifactory as their npm registry.
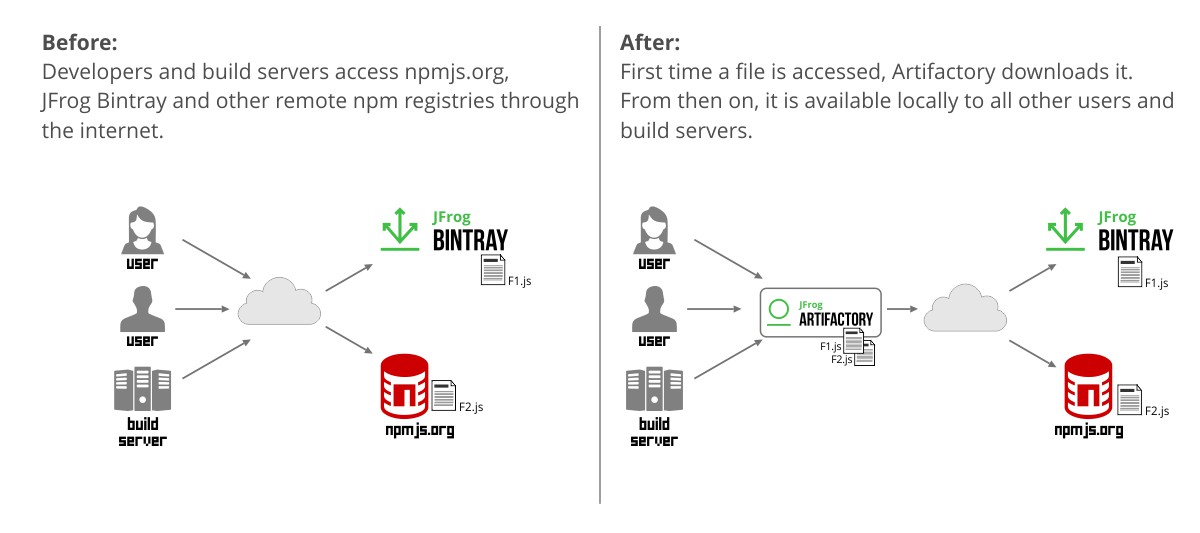
You see, when using remote repositories, Artifactory keeps a local copy of all dependencies downloaded for a build in the remote repository cache. This ensures that the dependencies are always available, whether the remote resource goes down, gets deleted (ahem!) or if the network is intolerably jittery. But for even more bang for your buck, having all those dependencies readily available also means that your (and your build servers’) npm builds are going to be faster because there is no latency when accessing them from your local network.
2. Keep your npm registries safe and secure
We all love open source components. They are at the very heart of much of the software developed today. But the open source components we use pull many dependencies into our software. Even the npm package itself pulls in hundreds of dependencies. But many open source dependencies are rife with security vulnerabilities and the consequences of a security vulnerability in your code can be anywhere from “minor, no big deal” to being the next Equifax scandal. No way you’re going to make deadlines if something like that turns up, right?
Luckily, there are measures you can take to avoid security vulnerabilities. You see, Artifactory has a watch-dog called JFrog Xray that continuously scans your npm registries for security vulnerabilities and can… well, it can do almost anything you want if a vulnerability turns up.
You can define Watches with any level of granularity to catch vulnerable components, and then, if a component is caught, you can define Policies that do anything from presenting a notification in the Xray UI, to triggering a webhook. Xray can even block the download of an infected component from Artifactory once it’s discovered preventing others on your team from using it. And the great thing about Xray is that it scans your components and all their recursive dependencies, peeling away each layer until every single open source component in your systems gets cleared. And if a vulnerability is found lurking deep down in a dependency somewhere, Xray will do an impact analysis to show you exactly which components use it.
3. Know what you’re committing to
No, I don’t mean which Git repository you’re committing to, I’m talking about legal obligations. Yes, all the open source components you are using, and their dependencies, all come with an open source license which you are obligated to comply with when you use them. The last thing you need when you’re about to release, one microsecond before that deadline, is for “legal” to raise hell because you’re using a license they haven’t approved. Well, Xray to the rescue again.
Just like Xray can weed out security vulnerabilities, it can provide early warning of any forbidden open source licenses used in your dependencies and prevent them from getting into your code. Yes, the same Watches and Policies that protect against security vulnerabilities can also detect unwanted OSS licenses. And since Xray continuously scans your npm components, you’ll get notified even if a license in one of those components changes. And what if that guy in the suit stepped into your office and said, “Hey, I heard your npm component uses hundreds of dependencies. I need a list of all the open source licenses in them.” Whereas once, that would mean you’re not coming home for dinner and tomorrow’s deadline is toast, now, it only means you need to run Xray’s license report on your component before you start packing up and heading out the door with tomorrow’s deadline a done deal.
4. Be prepared for natural disasters
I’m not talking about earthquakes and hurricanes, I’m talking about hardware failures, short circuits and anything else that might cause one of your servers go down. Because, if that server happens to be where your npm registry is running, well, there goes that deadline again. Unless, of course, you’re using Artifactory. You see, with Artifactory, your npm registry can be highly available. Yes, Artifactory can be set up as a multi-node cluster, so even if one of the nodes goes down, the others can handle your npm push and npm pull requests without your even being aware that anything happened. In a high availability configuration, Artifactory offers up to five-nines availability which can mean that your npm registry won’t be down for more than 5.26 minutes per year. Even if those minutes all happen together, you’ll still make your deadline.
5. Be a native of all nations
We’ve already established that almost everyone is using npm. So it’s great to have your in-house npm registry at hand. But what about that guy in the next room doing front-end development with Bower, or the DevOps guys who need to manage their Helm charts somehow. Then, of course, you’ll want to package your software into Docker images and run them as microservices. All those technologies need a secure, private repository to manage the different packages and their dependencies.
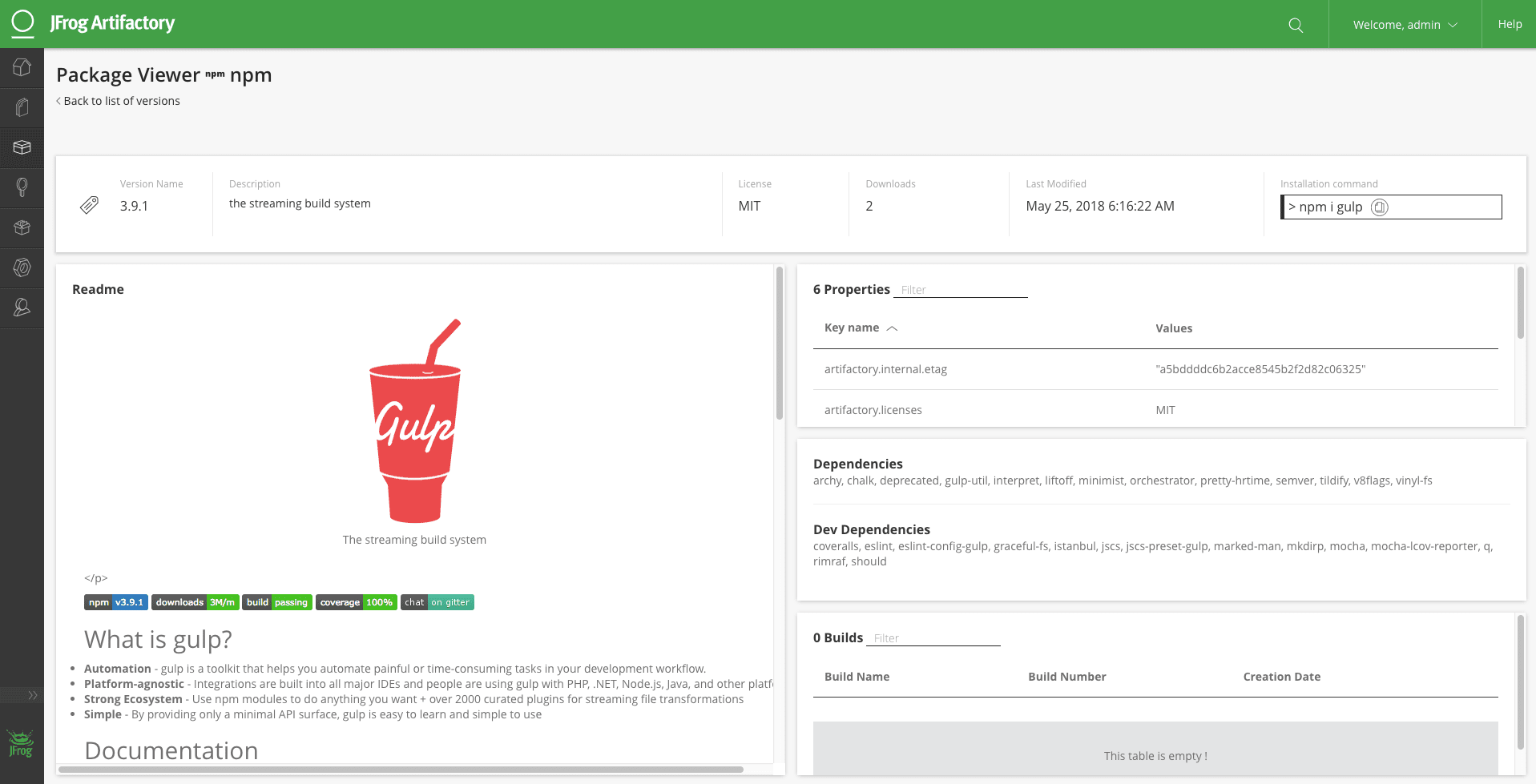
The good news is that as a universal artifact repository, Artifactory is not only an npm registry, but also a Docker registry, Bower registry, Helm Chart repository and, in fact, it manages artifacts for over 20 different technologies. But as universal as Artifactory is, for npm developers, Artifactory feels like home. Artifactory’s Package Viewer provides a native experience when working with npm registries letting you do a repository-wide search for npm packages by version, scope, or even checksum, and search results display npm-specific metadata. You can find all versions of a package with its associated keywords, and drill down into a version to see full details.
There you have it. Five ways Artifactory and Xray help you do what you do best and release code unhindered by network latency, missing dependencies, security vulnerabilities and OSS license policies. But that just scratches the surface. Artifactory also offers fine-grained access control, build integration, advanced search, extensive REST API and much, much more.
With all these capabilities at your fingertips, you’ll not only meet your deadlines, you’ll beat them!