Artifactory: Your NPM Registry for Bit
We’re always excited to see the different ways Artifactory gets used. Bit (bitsrc.io) is a platform built to increase code reuse and reduce the overhead around it. It lets you isolate “bits” of Javascript source code from existing projects, share them with your teammates and the developer community, and use them as NPM packages by uploading them to Bit’s public registry (node.bitsrc.io). Once your components and modules are there, you can use an Artifactory remote NPM registry as a proxy and cache packages that have been uploaded. Wanna see how it’s done? Read the article below, reposted with permission from our friends at Bit.
You can read the original post on Bit’s blog
Speed Your Development With Artifactory and Bit Components
Building your software projects out of modular components helps to speed delivery while providing better maintainability and scalability for your codebase.
Bit’s component-as-a-service platform enables software development teams to organize the building blocks of their codebase, make them discoverable and use them to deliver features and products faster while reducing the overhead and costs of writing and maintaining code.
All components shared with Bit also become available to install from Bit’s Node.js registry using NPM. As more components are made discoverable and available to your developers, and the more your components are used, the more it becomes important to make sure your components are always available.
Thanks to JFrog’s Artifactory and remote repository you can guarantee availability for your packages without asking your developers to configure any extra registries for their NPM clients. This combination is a powerful way to improve code sharing within your organization without compromising on its reliability and availability.
Artifactory ensures component availability
Scalable code sharing + reliable access = faster development
Bit lowers the barriers to making more components and modules available in the organization and provides better discoverability for developers to access and use these components.
Bit enables developers to isolate any part of any existing Javascript repository in their codebase without refactoring it or having to create new repositories, and make it available to consume from other projects using NPM.
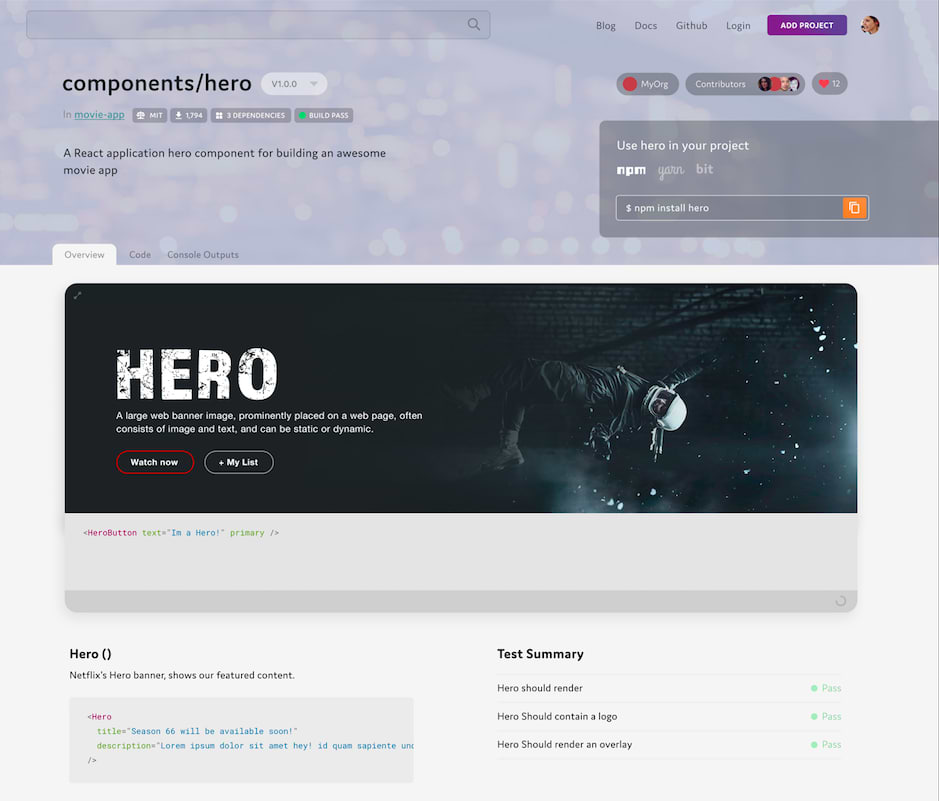
As code sharing scales, it also helps to organize these components and make them discoverable via Bit’s discoverability portal which provides a semantic component search engine and usage instructions visualization through test results, JSDocs and a live playground.
JFrog’s ability to proxy remote repositories and cache external artifacts from them speeds up your builds, ensures reliable access, gives control over the bill-of-materials and provides vital benefits for your CI / CD process. It is also a powerful combination for code shared with Bit.Artifactory users can leverage its powerful package caching mechanism to configure Artifactory to proxy package requests to the Bit registry for improving component package availability while avoiding unnecessary configurations from the developer-consumer’s end.
As a result, developers in your organization can gain access to more packages without changing their existing workflow while you can be sure all these packages will always be available with maximum reliability.
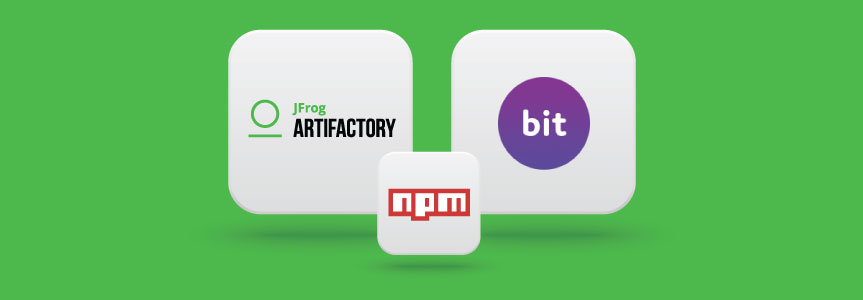
Using Bit with Artifactory
Once your components are shared with Bit they are made available to discover and consume through Bit’s discoverability portal, for which JFrog’s Artifactory can be configured to act as a caching proxy mechanism. Since Bit’s package registry implements the CommonJS specification for package managers, it can be easily configured as an NPM Remote Repository with JFrog.
Afterwards, you can use JFrog’s Virtual Repository to consolidate the consumption of your internal packages, public npmjs.org packages and components shared with Bit to create a unified workflow for developers in your organization.
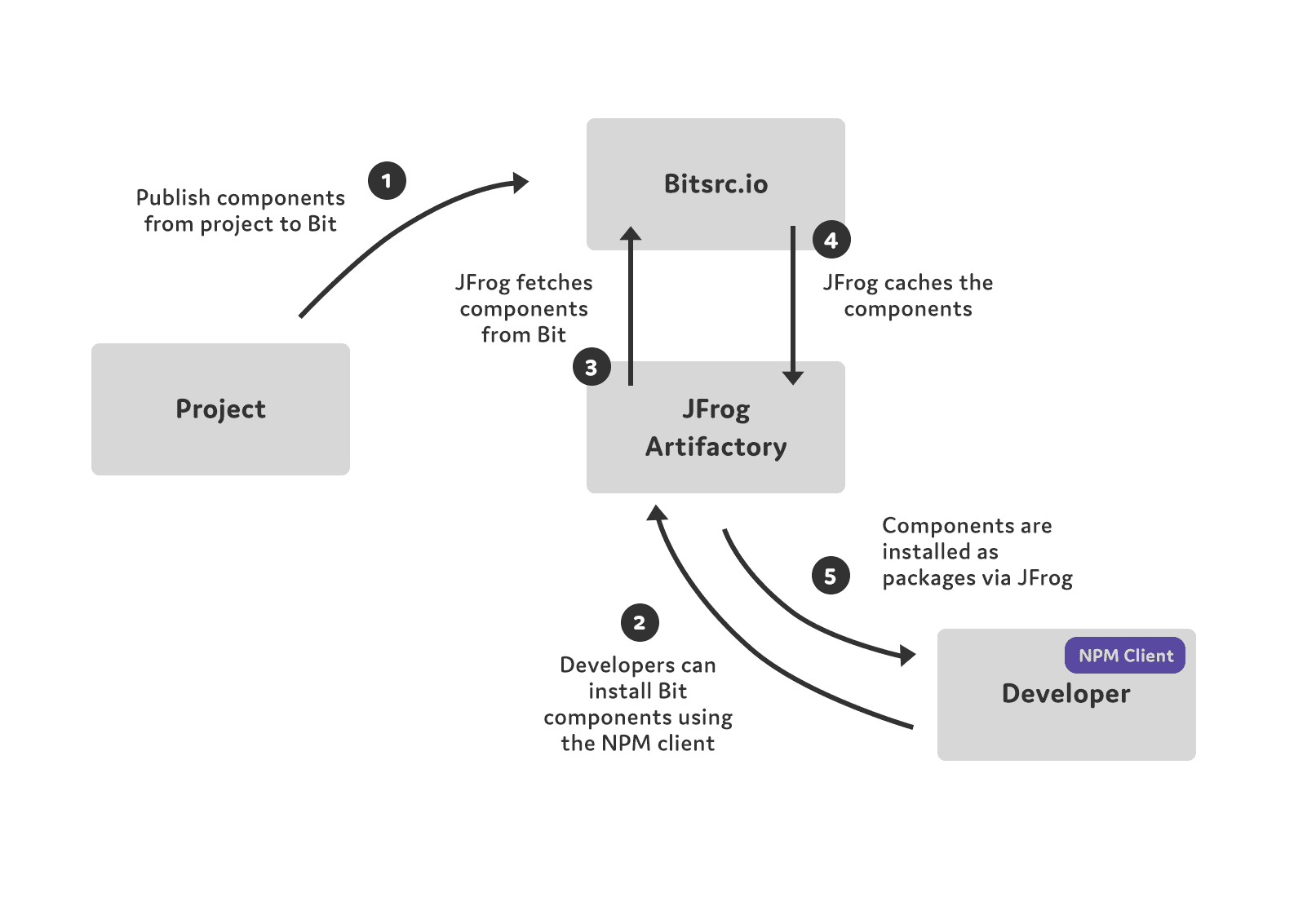
Let’s start by configuring Bit as a new remote repository.
First, set the repository key to `bit` and the URL to `https://node.bitsrc.io`. If your components are privately hosted on Bit, head over to the `advanced` tab on Bit’s portal and set an authentication token to the Bit node registry by generating the token with this command.
$ npm login --registry=https://node.bitsrc.io --scope=@bit
Then, provide your Bit login credentials. An authentication token will then be generated in your `.npmrc` file. Copy it, and use it as the authentication token for the Remote Repository.
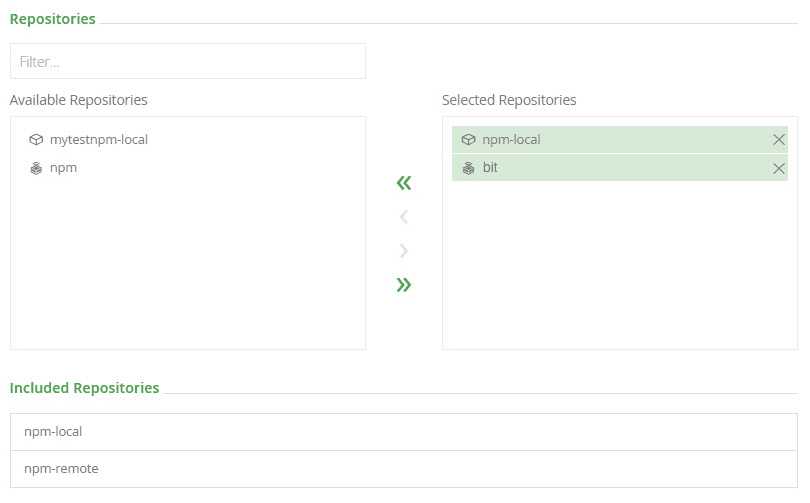
Next, create or edit an NPM Virtual Repository with JFrog and add the new repository you just created.
Once done, all developers in your organization using JFrog as a main package consumption source will be able to install components from Bit, and JFrog will be able to proxy and cache all component installations without having to configure any new registries.
Conclusion
Leveraging Bit’s component platform combined with JFrog’s ability to consolidate your package consumption workflow and provide caching for package availability helps your software development teams share more code, organize it and provide all developers in your organization with a simple way to discover, consume and rely on your components to build new features and products faster while rolling them safely to production.
You can try Bit with Artifactory right away: