So richten Sie eine externe, virtuelle und private npm Registry ein
Am einfachsten verwalten und organisieren Sie Ihre Node Abhängigkeiten mit einem npm Repository. Sie benötigen einen zuverlässigen, sicheren, beständigen und effizienten Zugriff auf die Abhängigkeiten, die über eine zentrale Stelle für das gesamte Team verfügbar sind. Dazu gehört auch ein Ort, an dem mehrere Registrys eingerichtet werden, die auf transparente Weise den npm-Client nutzen.
Mit dem kostenlosen Cloud-Abonnement von JFrog, einschließlich JFrog Artifactory, Xray und Pipelines, können Sie in wenigen Minuten eine kostenlose lokale, externe und virtuelle npm Registry aufsetzen. In diesem Blog-Post werden die dabei zu befolgenden Schritte erläutert.
Bevor Sie loslegen
Folgende Voraussetzungen müssen erfüllt sein:
- Der npm-Client muss installiert sein
- Selbstgehostetes JFrog-Abonnement oder JFrog Cloud-Abonnement
- JFrog CLI muss installiert sein
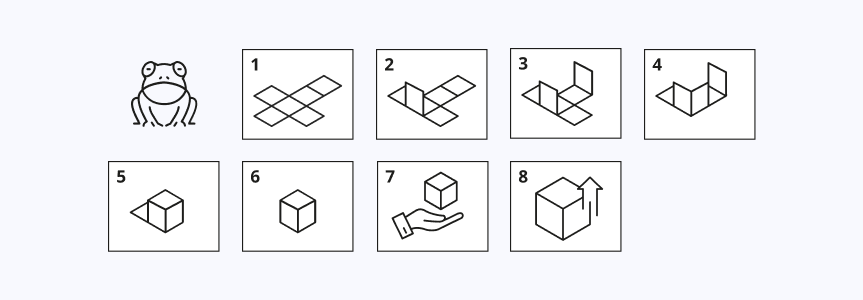
Schritt 1: Anmeldung in der Umgebung
Melden Sie sich mit dem Standard-Benutzernamen: admin und Passwort: Passwort für die lokale Installation oder den Ihnen per E-Mail zugesandten Anmeldedaten für die Cloud-Installation an.
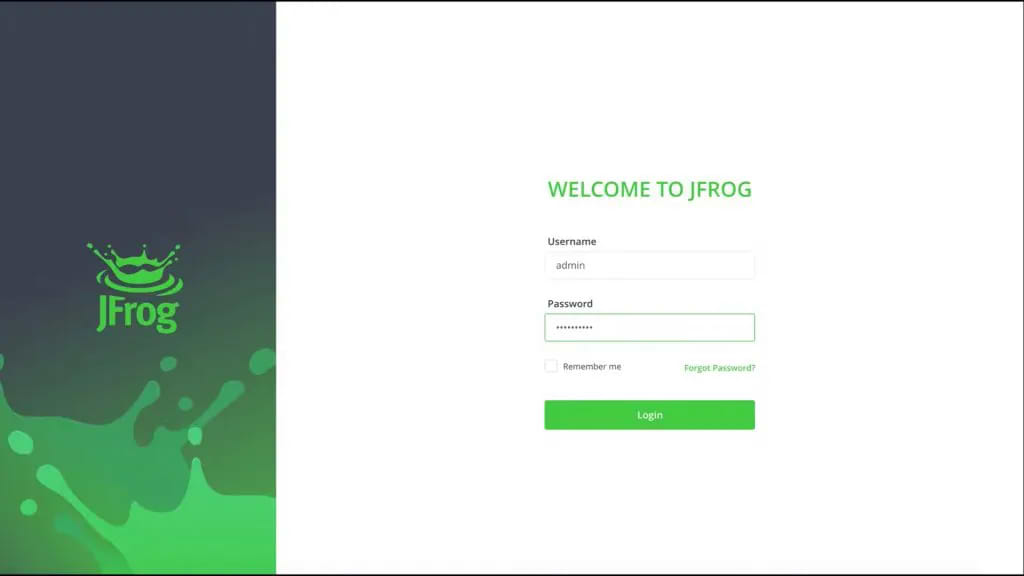
Schritt 2: Hinzufügen von lokalen npm Repositorys
Dient zum Speichern der benutzerdefinierten npm, die Sie zu einem späteren Zeitpunkt erstellen. Öffnen Sie das Administrationsmodul. Erweitern Sie das Repositorys-Menü und klicken Sie auf den Menüpunkt „Repositorys“.
Fügen Sie ein neues lokales Repository mit dem Pakettyp npm hinzu. Geben Sie den Repository-Schlüssel „npm-challenge-local“ ein, und behalten Sie die restlichen Standardeinstellungen bei.
Schritt 3: Hinzufügen eines externen npm Repository
Es dient als Caching-Proxy zur Speicherung von Elementen von Drittanbietern aus https://registry.npmjs.org
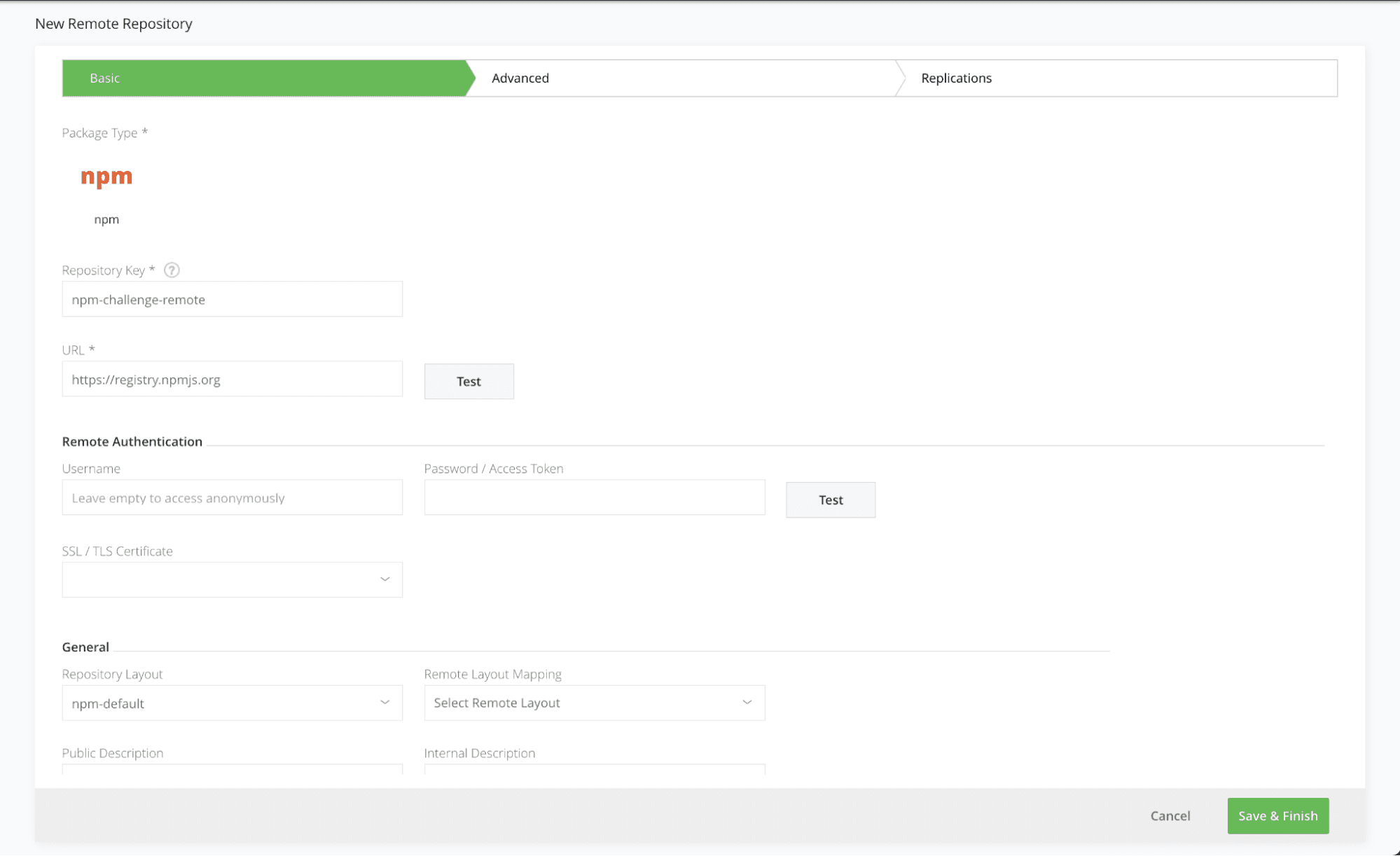
Fügen Sie auf der Seite Repositorys in der Registerkarte „Remote“ eine neue externe Repository des Pakettyps „npm“ hinzu. Geben Sie den Repository-Schlüssel „npm-challenge-remote“ ein und behalten Sie die restlichen Standardeinstellungen bei.
Schritt 4: Hinzufügen von virtuellen npm Repositorys
Fügen Sie auf der Seite Repositorys in der Registerkarte „Virtual Repository“ ein neues virtuelles Repository des Pakettyps „npm“ hinzu.
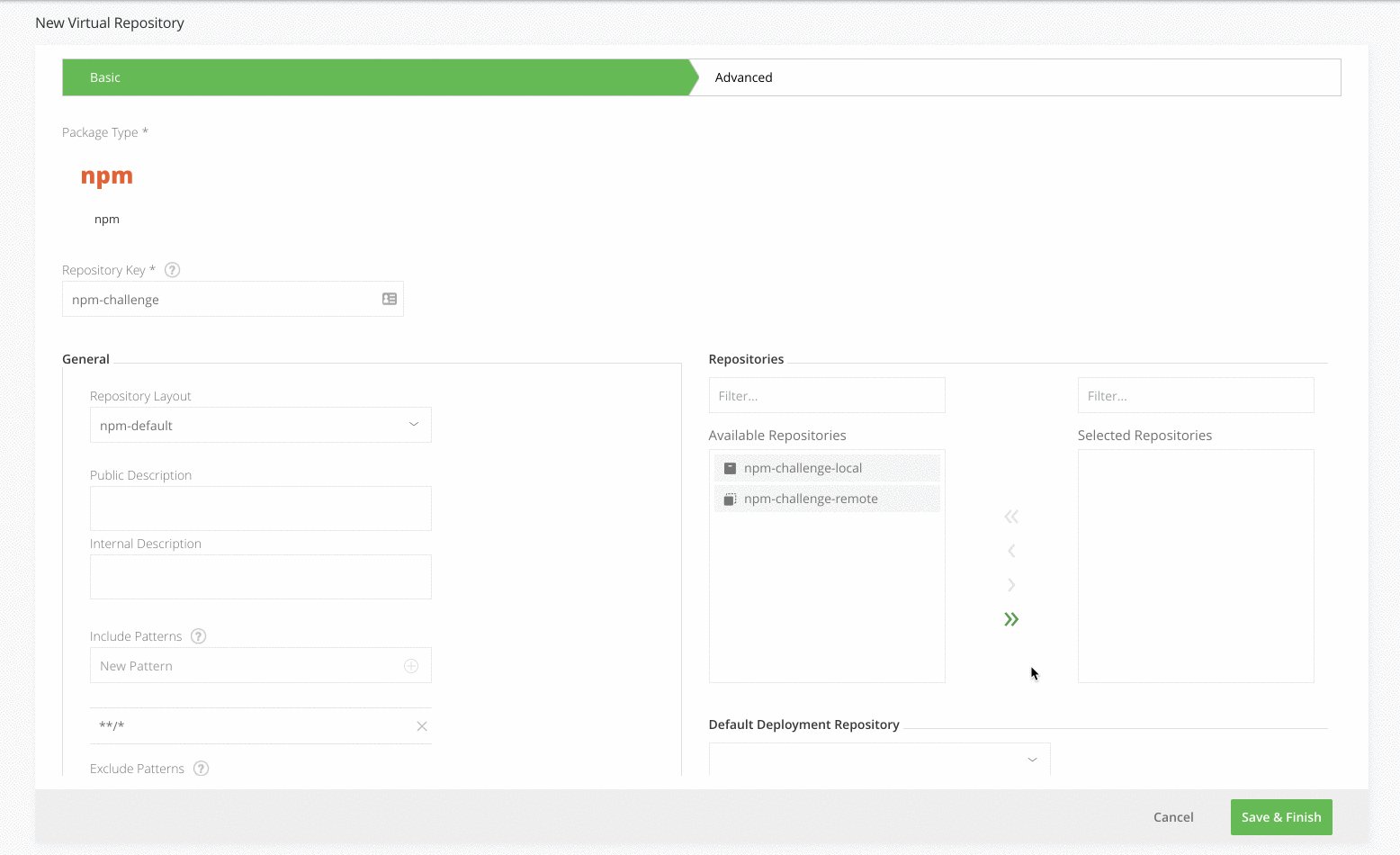
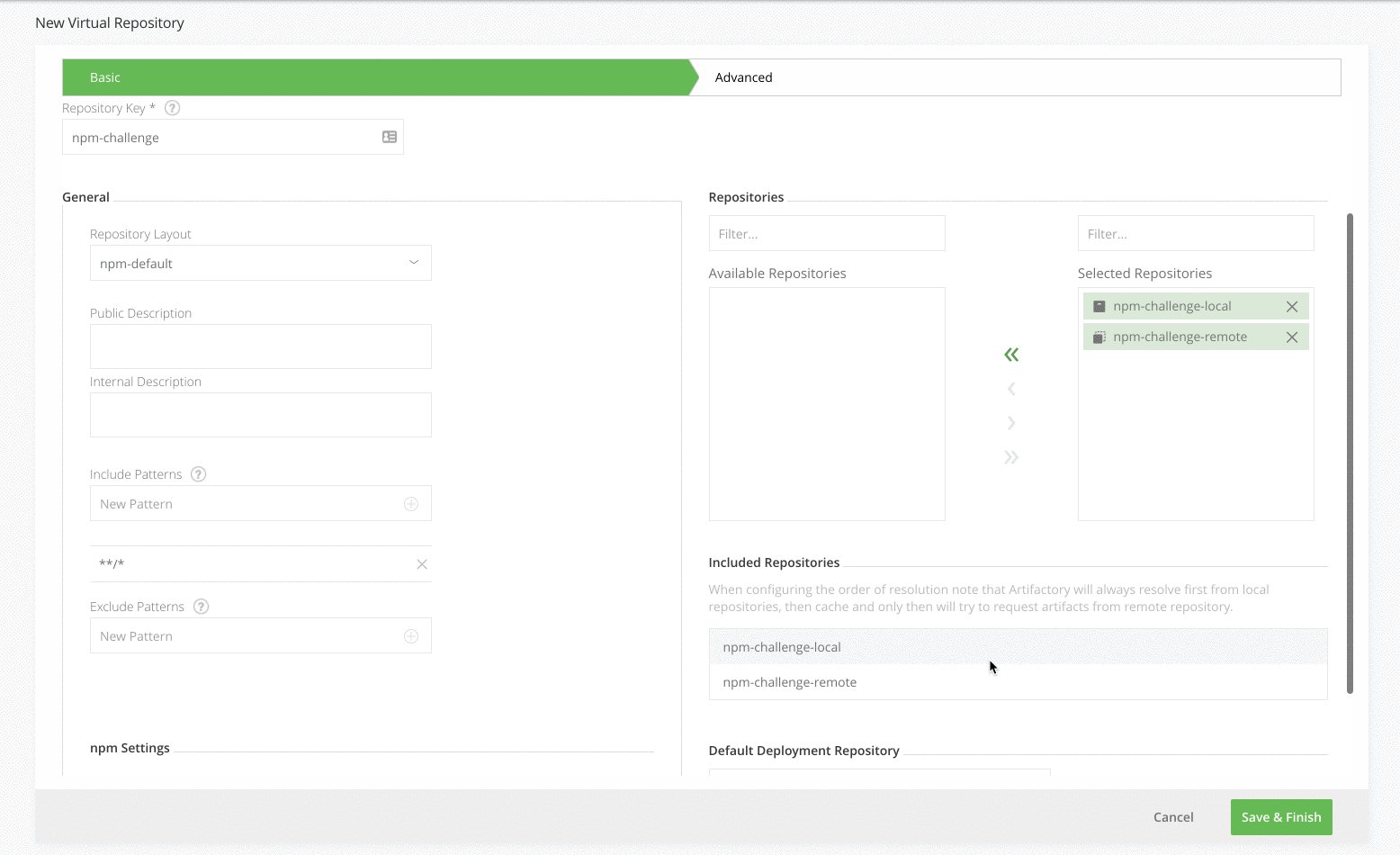
Geben Sie den Repository-Schlüssel „npm“ ein, und fügen Sie die in den Schritten 2 und 3 erstellten lokalen und externen npm Repositorys hinzu. Verschieben Sie diese mithilfe der Pfeiltasten aus Available Repositories nach Selected Repositories). Die Anordnung der Repositorys innerhalb der Liste bestimmt die Reihenfolge, in der sie zur Lösung der für den Aufbau Ihres npm-Pakets erforderlichen Abhängigkeiten herangezogen werden.
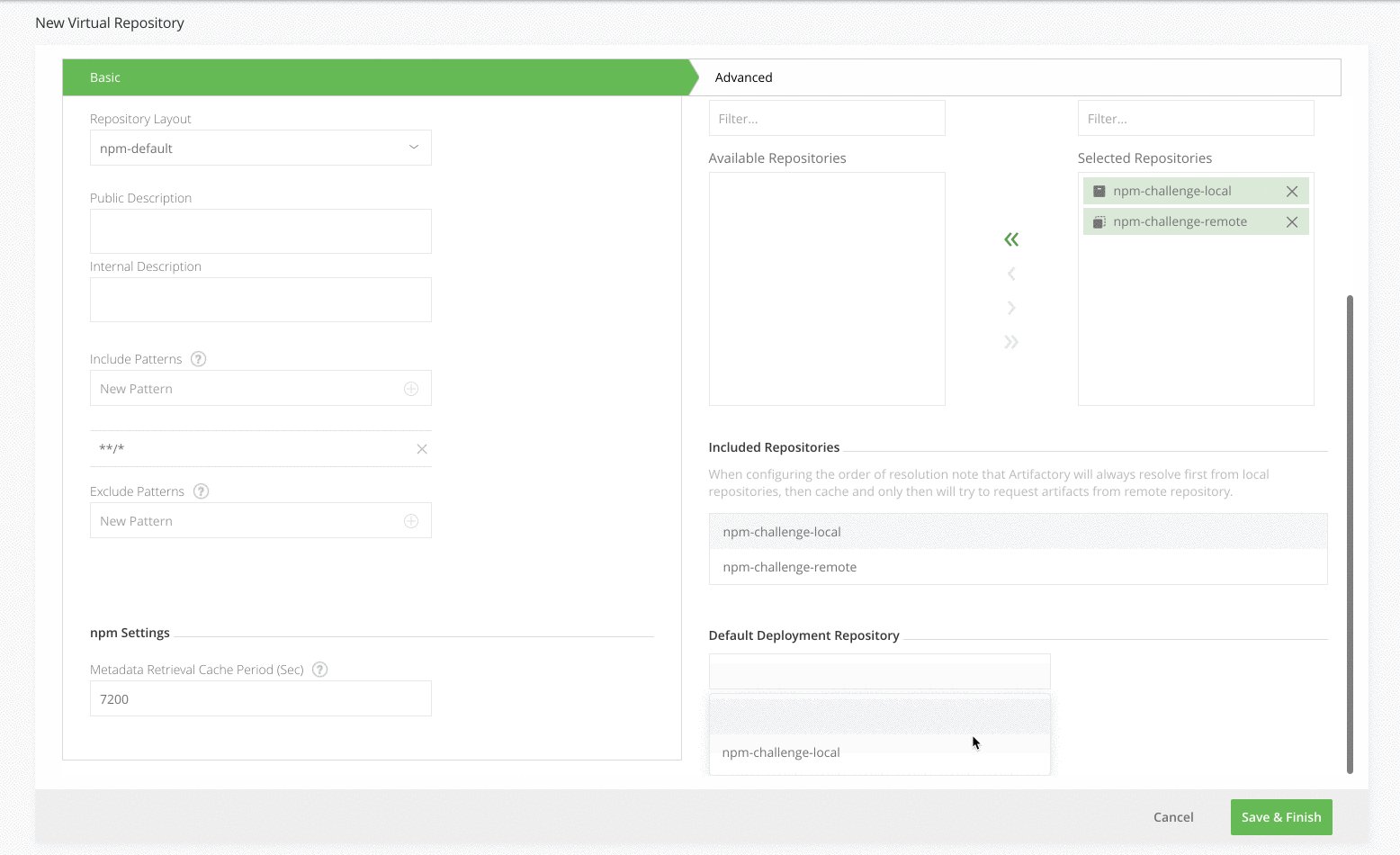
Wählen Sie die in Schritt 2 erstellte lokale Repository als Standard-Deployment Repository aus. In das Standard-Deployment Repository wird die von Ihnen erstellte npm-Abhängigkeit gepusht. Behalten Sie die restlichen Standardeinstellungen bei.
Schritt 5: Übernehmen des JFrog-npm-Beispiels für GitHub Repos
Dieses Repository enthält eine einfache npm Challenge, die Sie benutzen müssen, um Ihr Projekt zu erstellen.
Schritt 6: Konfigurieren Sie JFrog CLI
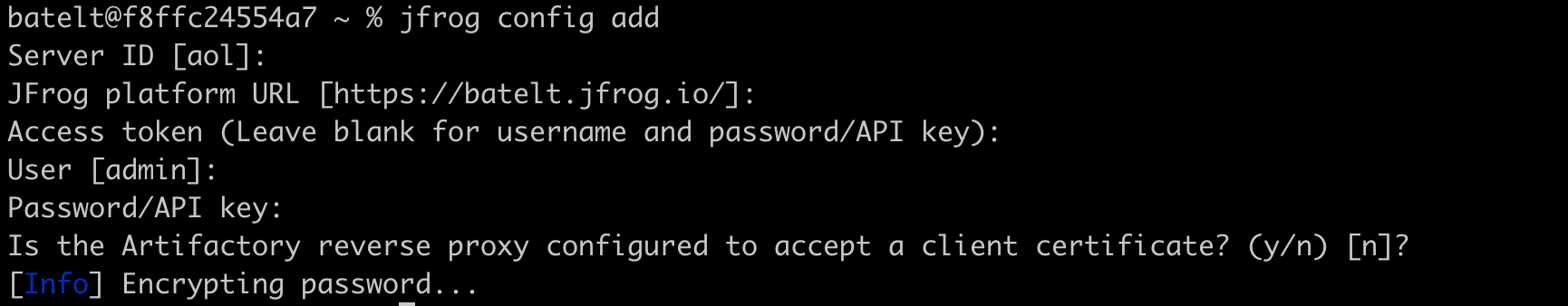
Konfigurieren Sie JFrog CLI, einen intelligenten Client, der eine einfache Schnittstelle bietet und den Zugriff auf JFrog-Produkte automatisiert und unsere Automatisierungsskripte vereinfacht.
- Konfigurieren des Artifactory-Servers.
$ jfrog rt c
- Befolgen Sie die folgenden Schritte, um das Projekt mit npm zu erstellen und die Projektabhängigkeiten über Artifactory zu lösen.
- Rufen Sie das Stammverzeichnis des Projekts auf
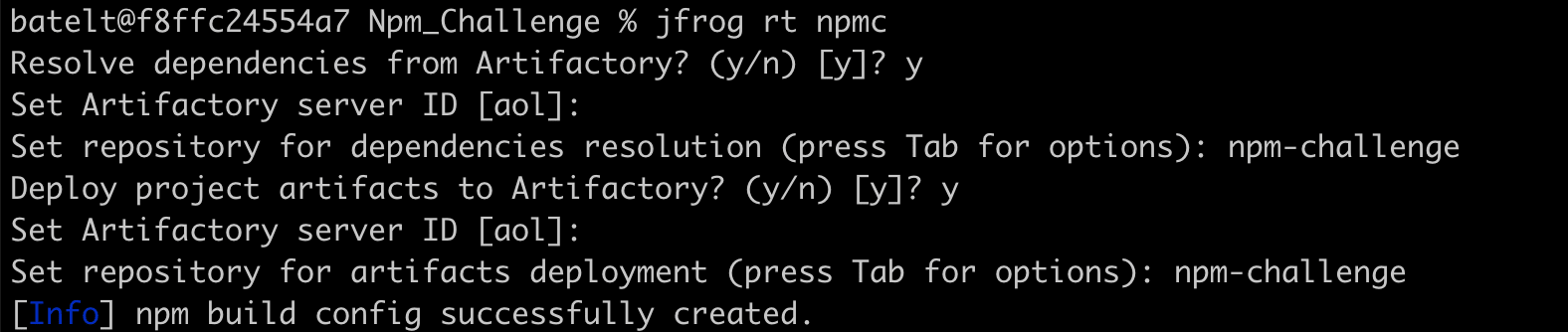
- Konfigurieren Sie die Projekt-Repositorys.
$ jfrog rt npmc - Installieren Sie das npm-Paket
$ jfrog rt npm-install --build-name=my-npm-build --build-number=1
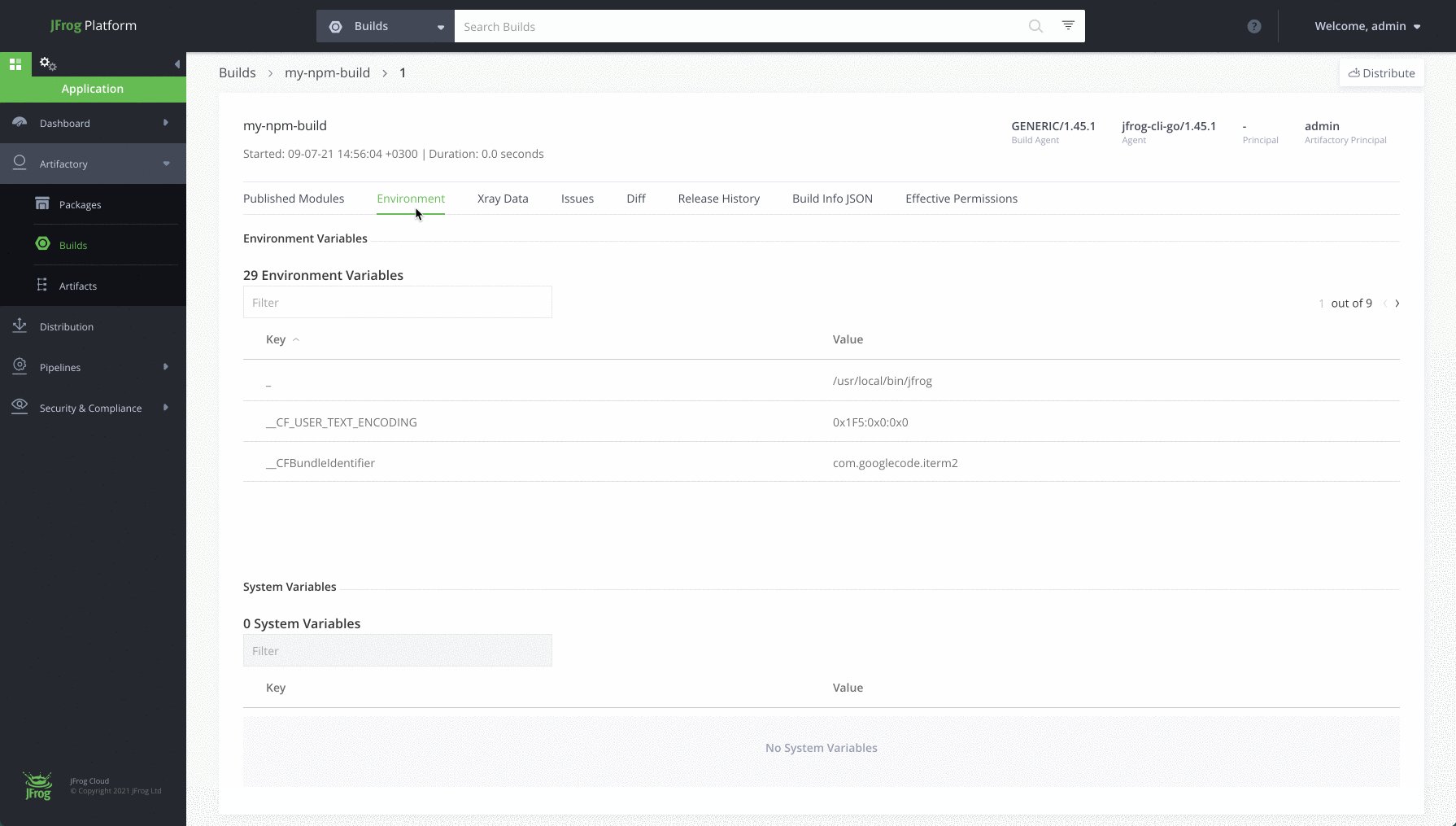
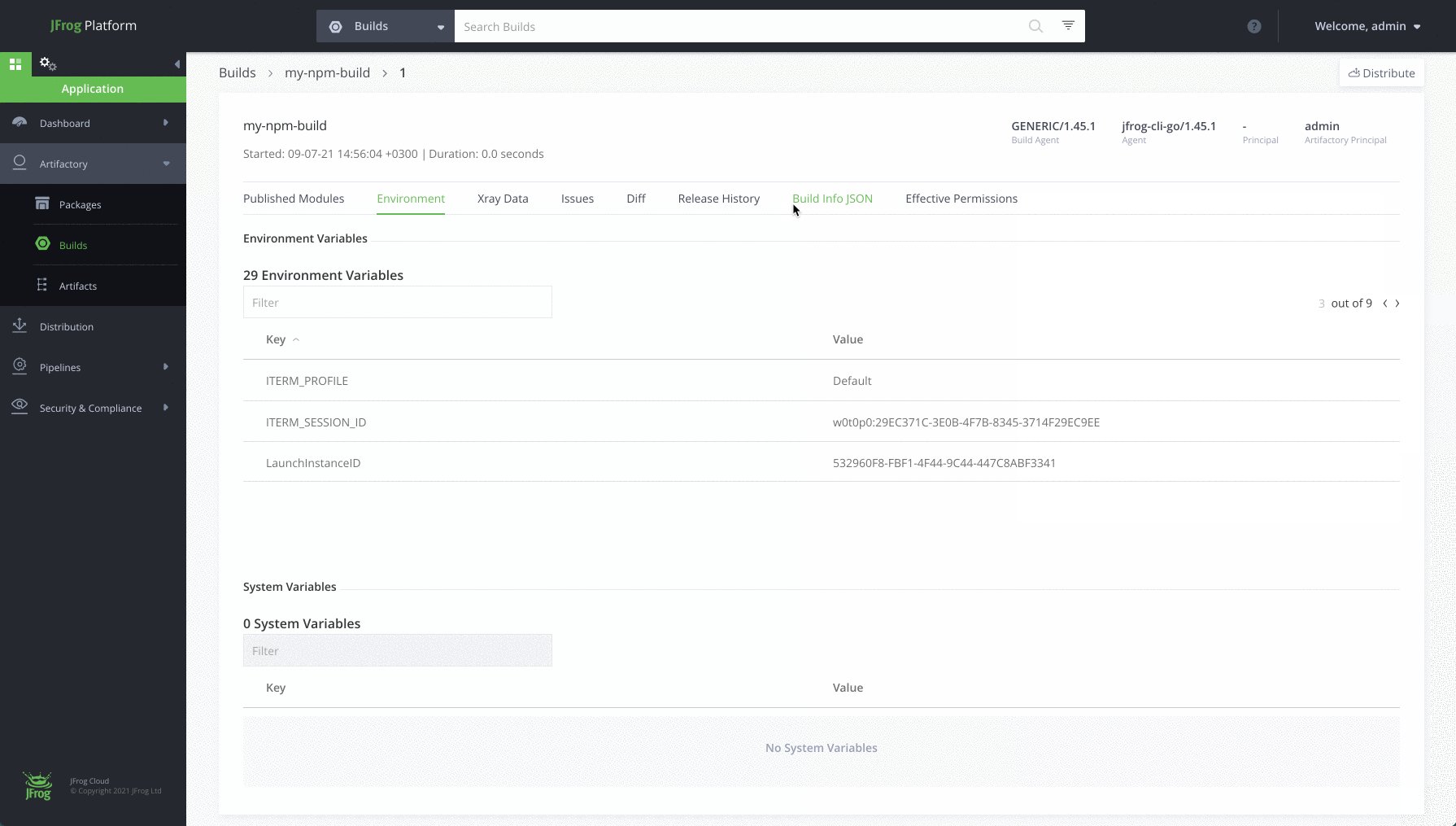
- Fügen Sie die Umgebungsvariablen zu den Build-Informationen.
$ jfrog rt bce my-npm-build 1
- Packen und veröffentlichen Sie das npm-Paket in Artifactory, während es als Artefakt in den Build-Informationen aufgezeichnet wird.
$ jfrog rt npm-publish --build-name=my-npm-build --build-number=1
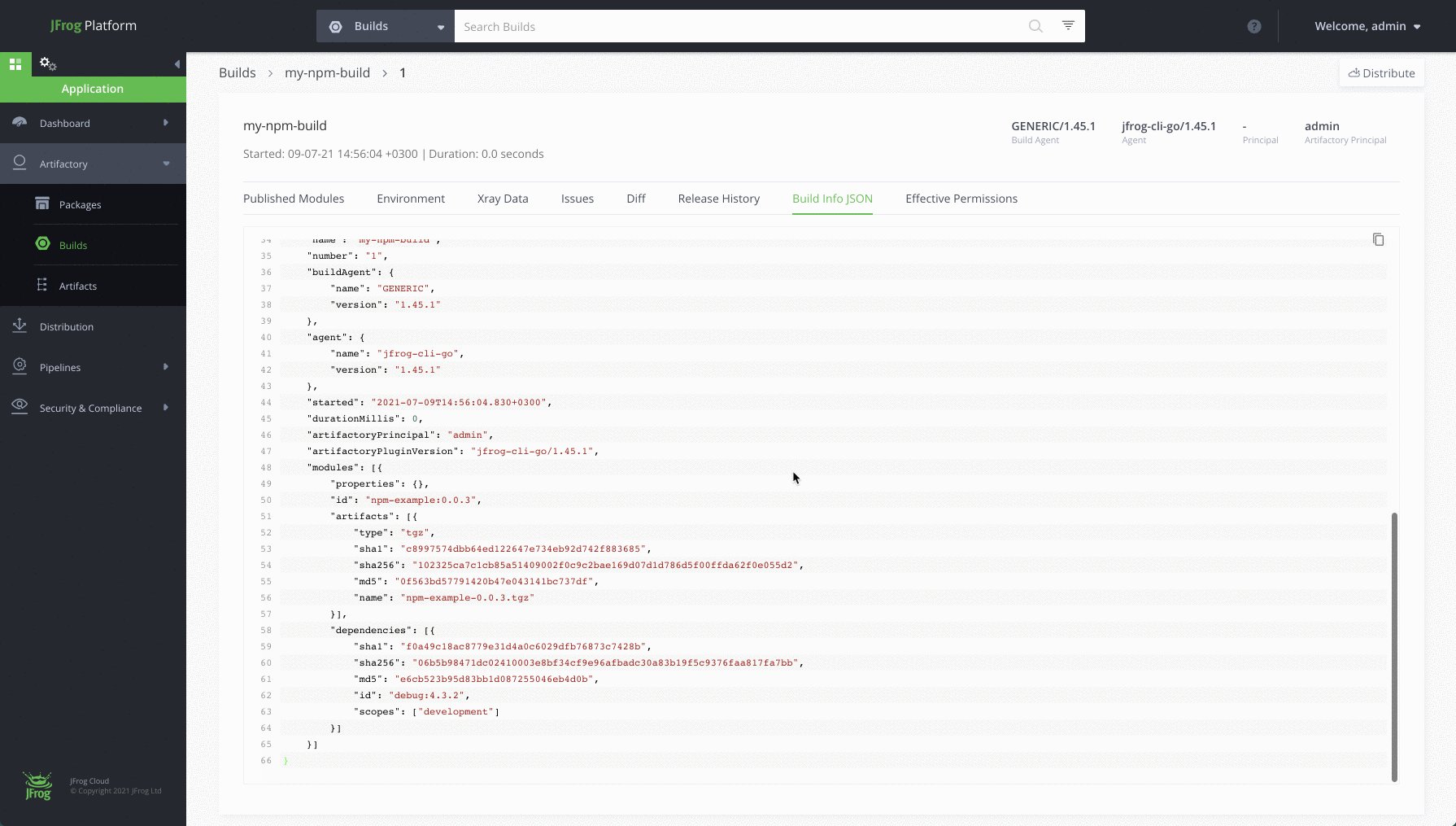
- Veröffentlichen Sie die Build-Informationen in Artifactory.
$ jfrog rt bp my-npm-build 1
Schritt 7: Blenden Sie Ihr Repository ein
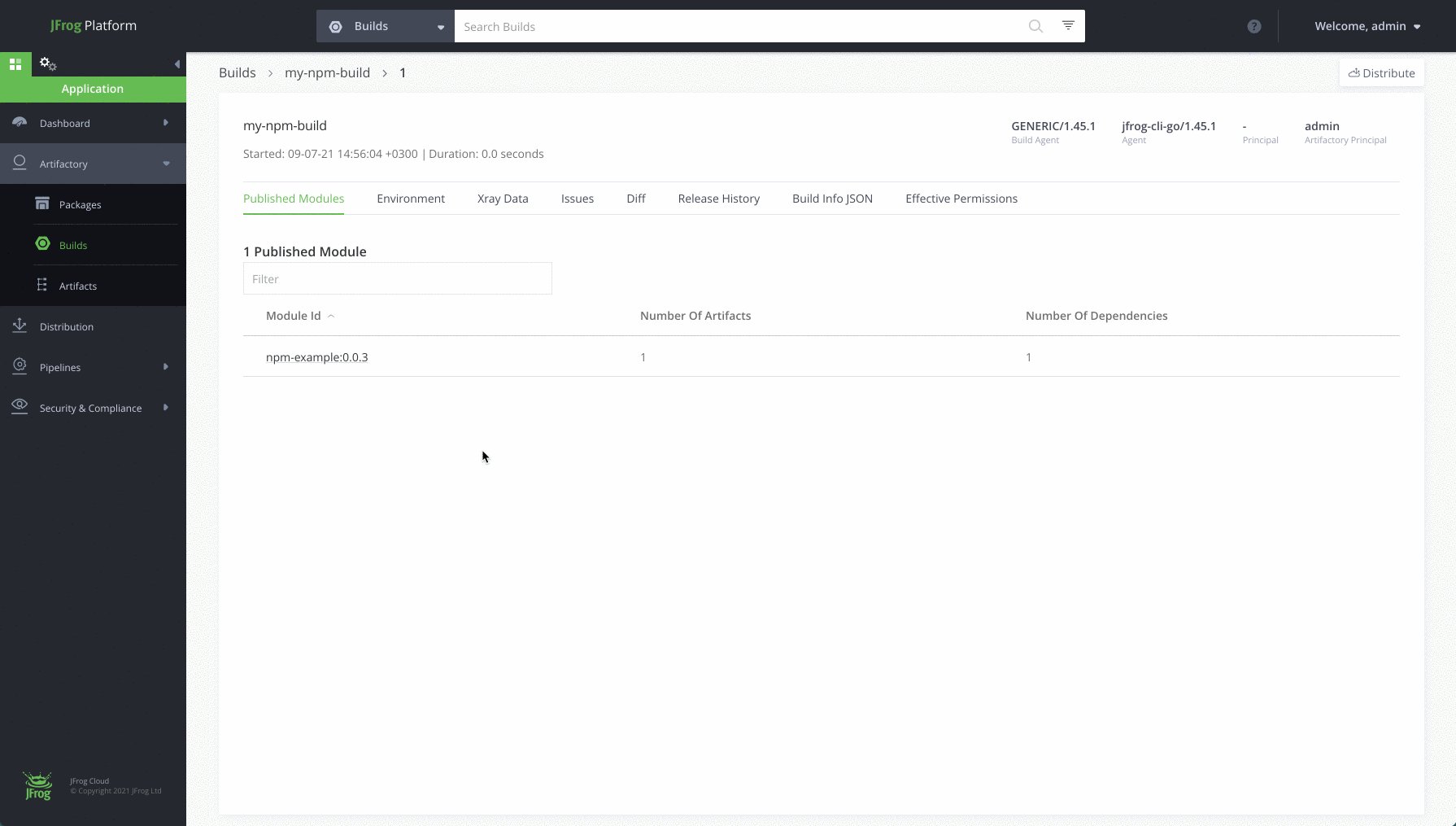
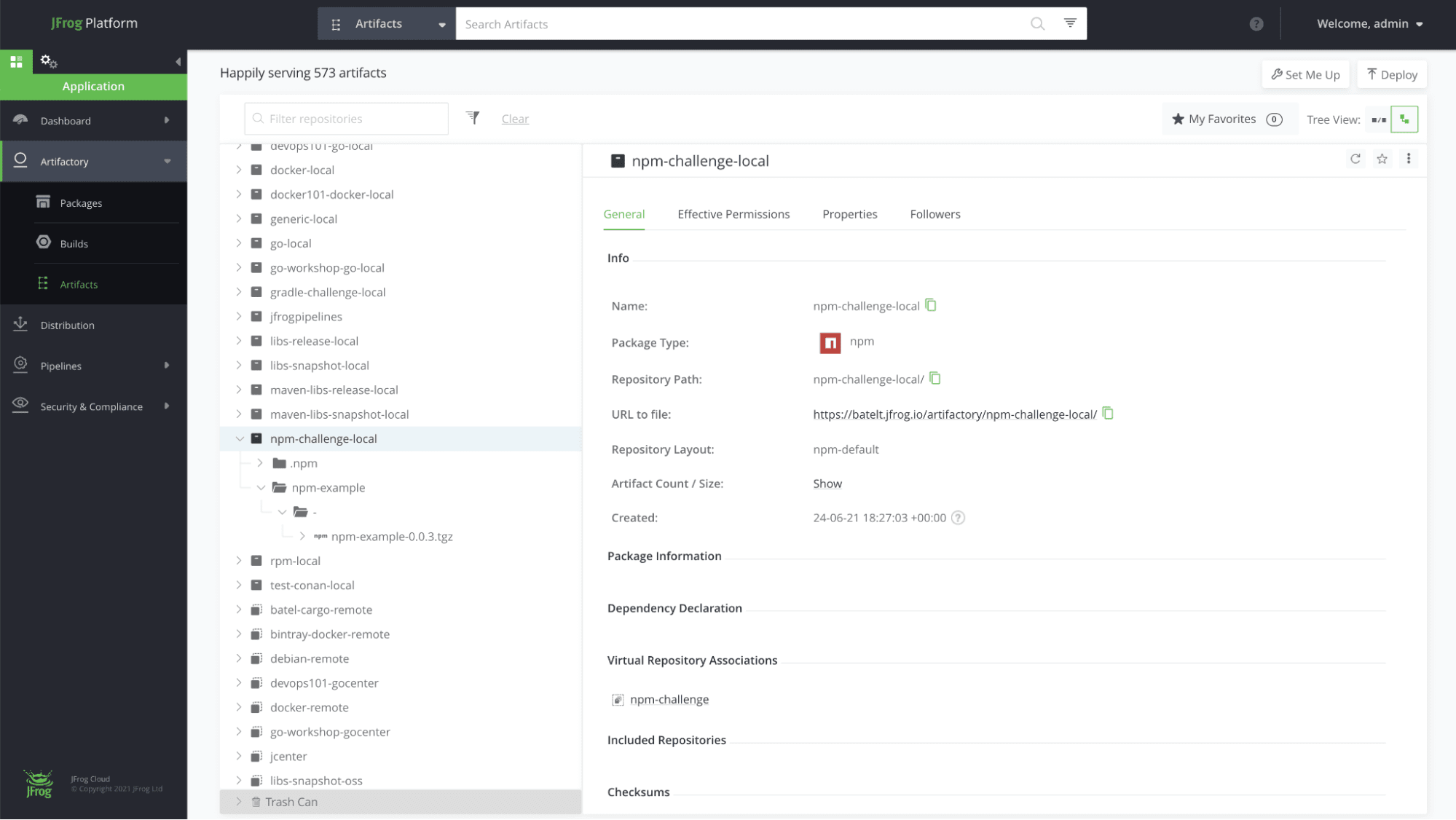
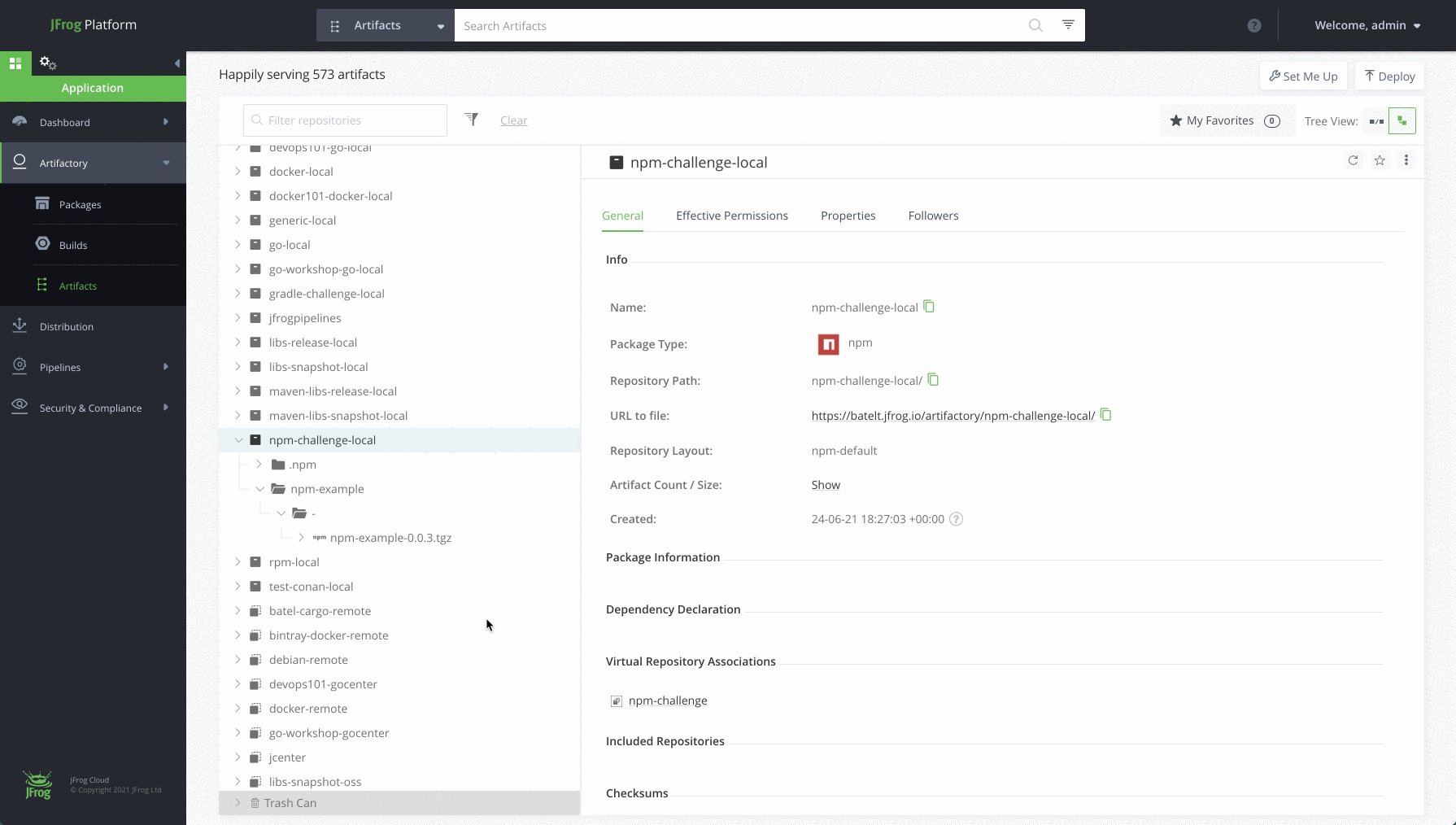
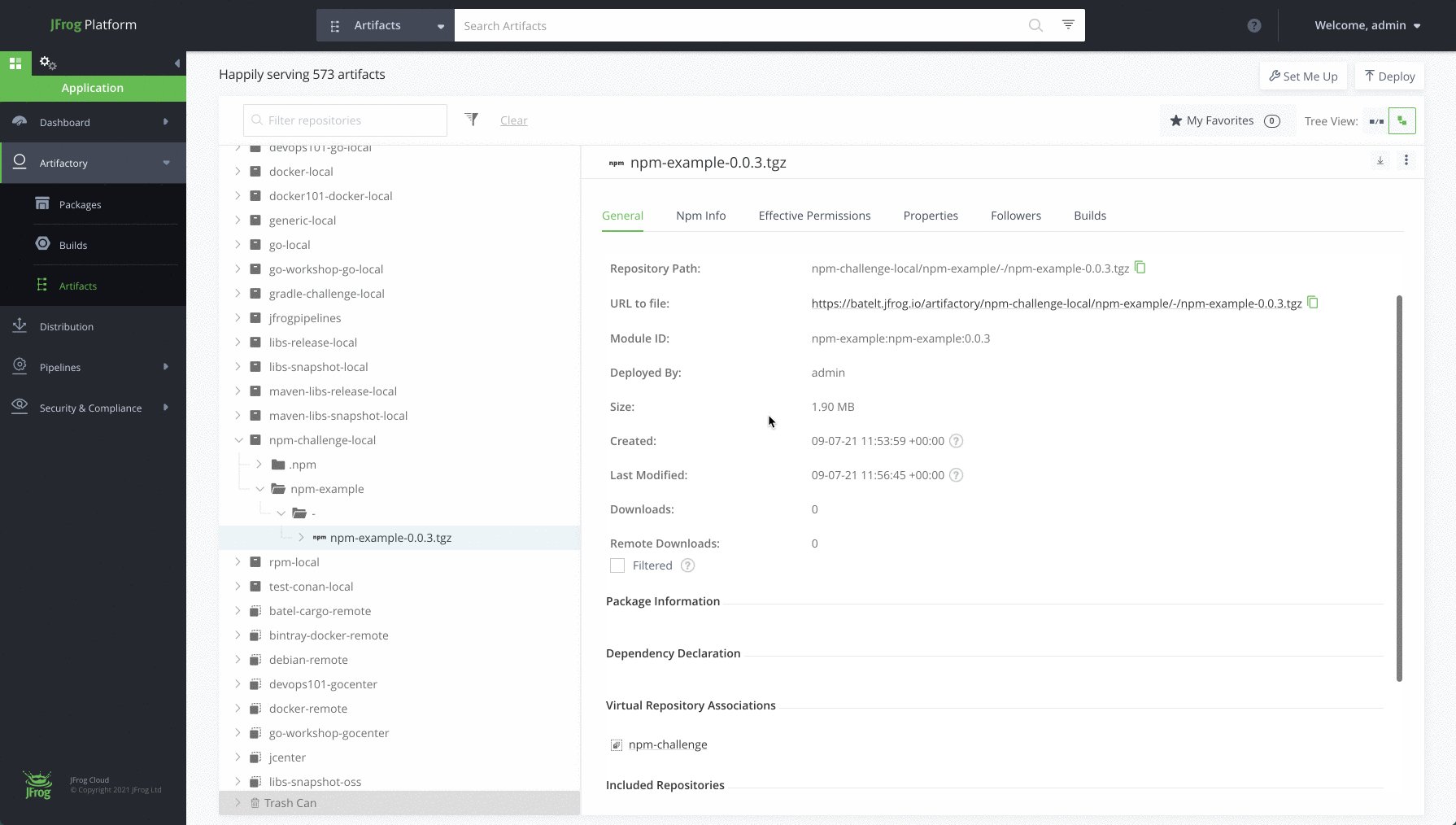
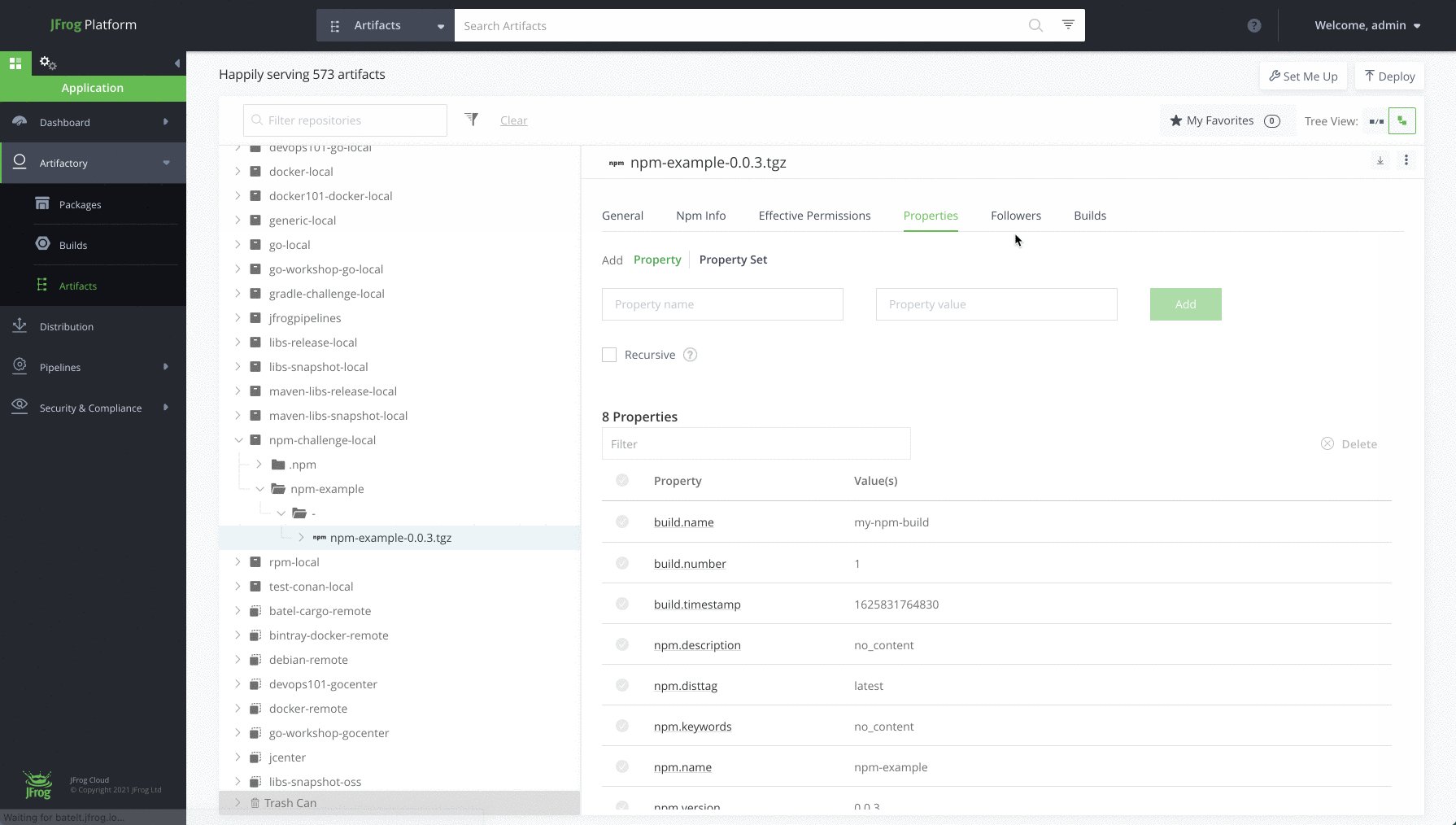
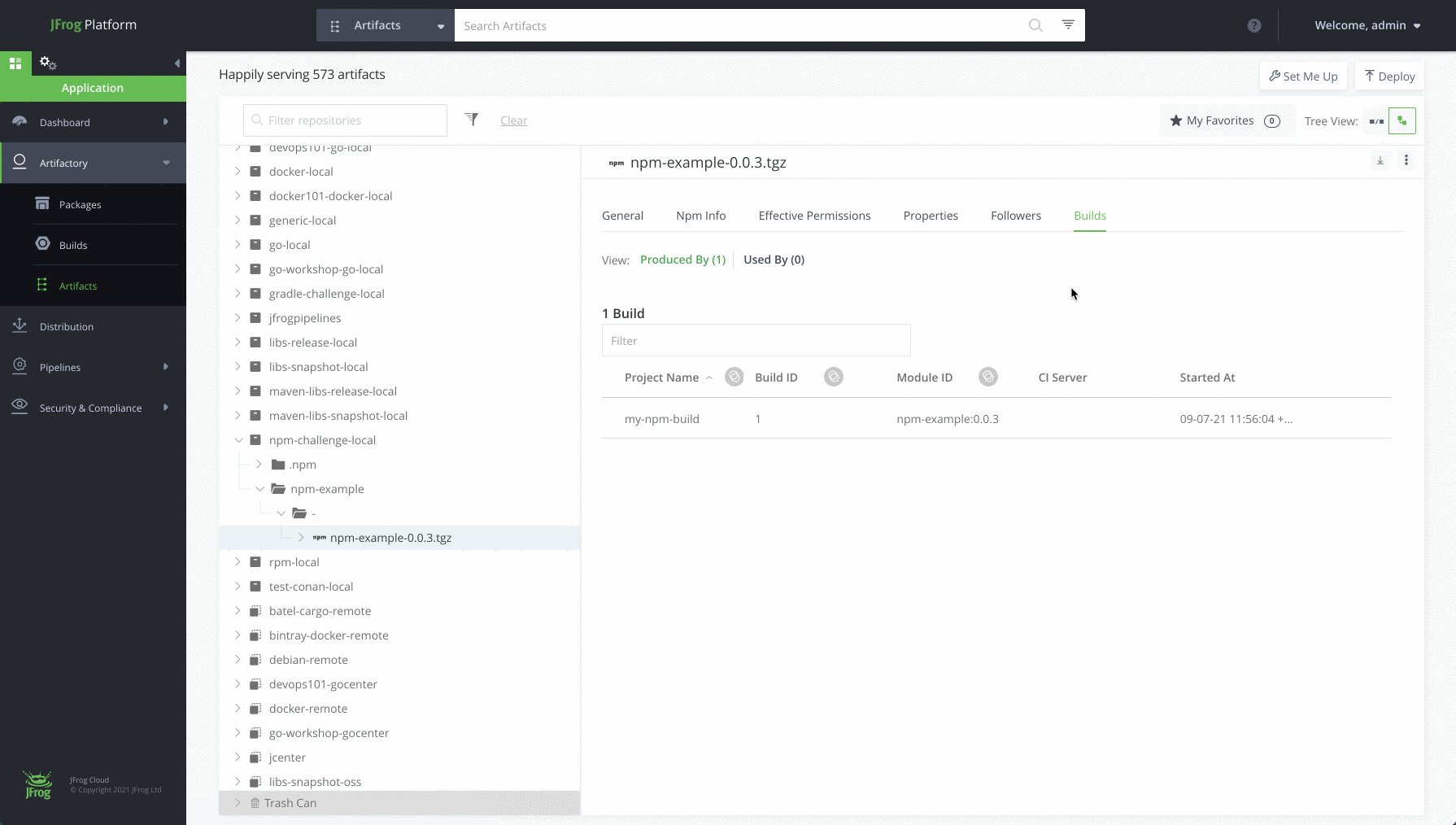
Klicken Sie im Anwendungsmodul auf der UI-Plattform im erweiterten Artifactory-Menü auf den Menüpunkt Artefakte. Hier können Sie die Einzelheiten Ihrer neuen Artefakte sehen.
Ihr npm Repository
Sobald Sie fertig sind und das npm Repository konfiguriert haben, können Sie alle Ihre Abhängigkeiten in den lokalen, externen und virtuellen Repositorys speichern. Das sieht dann in etwa so aus:
Das war’s!
Jetzt können Sie es einfach selbst ausprobieren.