Create Dynamic WebXR experiences with Angular and A-Frame @ Angular San Diego Meetup
July 9, 2021
< 1 min read
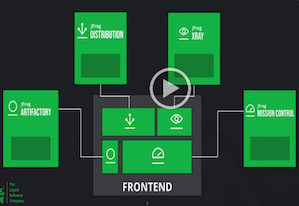
Create Dynamic WebXR experiences with Angular and A-Frame
WebXR and A–Frame bring virtual reality, augmented reality, and mixed reality experiences to the web. But how can we create amazing VR, AR, and MR experiences using modern web front-end frameworks? In this session, Jeff Fry, Senior Partner Developer at JFrog will show you how you can use Angular and A–Frame to create dynamic WebXR applications. You will discover how to use Angular components to create A–Frame entities, dynamically change A–Frame entity attributes, and how to interact with the WebXR application in the browser and on a mobile device.